Şablon:Değiştirici
Bu şablon, radyo düğmeleri aracılığıyla tanımlanan içerikler arasında geçiş yapmayı sağlamaktadır.
Kullanımı[kaynağı değiştir]
Değiştirici içerisine eklenecek olan içerikler ve radyo düğmesi açıklamaları | ayırıcısı ile birbirlerinden ayrılarak art arda girilmelidir.
- Örnek kullanım
{{Değiştirici
|İlk içerik metni|İlk içerik
|İkinci içerik metni|İkinci içerik
|Üçüncü içerik metni|Üçüncü içerik
}}
Eğer varsayılan olarak görülmesi istenen içerik ilk sıradaki değilse |varsayılan= parametresi kullanılarak ilgili içeriğin sırası belirtilmelidir.
- Örnek kullanım
{{Değiştirici
|İlk içerik metni|İlk içerik
|İkinci içerik metni|İkinci içerik
|Üçüncü içerik metni|Üçüncü içerik
|varsayılan = 2
}}
Konum haritası ile kullanımı[kaynağı değiştir]
Değiştirici, Konum haritası modülü ile uyumlu çalışmaktadır. Bu modülü kullanan şablonlardaki harita kısmına ilgili harita adlarını diyez işareti (![]() ) ile ayırarak art arda girmek yeterlidir.
) ile ayırarak art arda girmek yeterlidir.
- Örnek kullanım
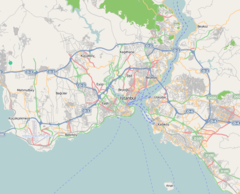
{{Konum haritası|Türkiye İstanbul2#İstanbul#Türkiye
| float = none
| lat_deg = 41.008547
| lon_deg = 28.979939
| caption = [[Ayasofya]]
}}
Çalışma mantığı[kaynağı değiştir]
Şablon, Vikipedi'ye tanımlanan JavaScript betiğini temel alarak çalışır. Bir kapsayıcı öge (bu şablonda div ögesi kullanılsa da span vb. diğer ögelerle de kullanılabilir) oluşturularak buna "switcher-container" sınıfı tanımlanmış ve içerisine de maddelerde kullanılan |parametre=lere temel oluşturan <span class="switcher-label" style="display:none">Burada radyo düğmesi etiketi var</span> kodları girilmiştir. Değiştiriciye eklenen ilk içeriğin değil de daha sonraki bir içeriğin varsayılan olarak görülmesinin istendiği durumlar içinse data-switcher-default="" değeri tanımlanmıştır.
- Kodlarla örnek kullanım
<div class="switcher-container"> <div> İlk içerik metni<span class="switcher-label">İlk içerik</span> </div> <div> İkinci içerik metni<span class="switcher-label" data-switcher-default="">İkinci içerik</span> </div> <div> Üçüncü içerik metni<span class="switcher-label">Üçüncü içerik</span> </div> </div>
İlk içerik metniİlk içerik
İkinci içerik metniİkinci içerik
Üçüncü içerik metniÜçüncü içerik